Flat coloring(單色)
是通知OpenGL使用單一的顏色來渲染,OpenGL將一直使用指定的顏色來渲染直到你指定其它的顏色。
指定顏色的方法為
public abstract void glColor4f(float red, float green, float blue, float alpha)。
缺省的red,green,blue為1,代表白色。這也是為什麼前面顯示的正方形都是白色的緣故。
我們創建一個新的類為FlatColoredSquare,作為Sequare的子類,將它的draw重定義如下:
package org.itrc.MyOpenGLESTutorial;
import javax.microedition.khronos.opengles.GL10;
public class FlatColoredSquare extends Square {
public FlatColoredSquare()
{
super();
}
public void draw(GL10 gl){
gl.glColor4f(0.3f, 0.2f, 1.0f, 1.0f);
super.draw(gl);
}
}
Smooth coloring (平滑顏色過渡)
當給每個頂點定義一個顏色時,OpenGL自動為不同頂點顏色之間生成中間過渡顏色(漸變色)。在項目中添加一個SmoothColoredSquare 類,作為Square子類,為每個頂點定義一個顏色值,就是說頂點定義 紅、綠、藍、粉紅,其他的區域會用漸變色填補。其中顏色定義的順序和頂點的順序是一致的。為了提高性能,和頂點坐標一樣,我們也把顏色數組放到Buffer中:
// The colors mapped to the vertices.
float[] colors = {
1f, 0f, 0f, 1f, // vertex 0 red
0f, 1f, 0f, 1f, // vertex 1 green
0f, 0f, 1f, 1f, // vertex 2 blue
1f, 0f, 1f, 1f, // vertex 3 magenta
};ByteBuffer cbb = ByteBuffer.allocateDirect(colors.length * 4);
cbb.order(ByteOrder.nativeOrder());
colorBuffer = cbb.asFloatBuffer();
colorBuffer.put(colors);
colorBuffer.position(0);
}
複寫draw,加入顏色
// 在渲染期間啟用顏色緩衝區
gl.glEnableClientState(GL10.GL_COLOR_ARRAY);
// 指定顏色緩衝區。
gl.glColorPointer(4, GL10.GL_FLOAT, 0, colorBuffer);
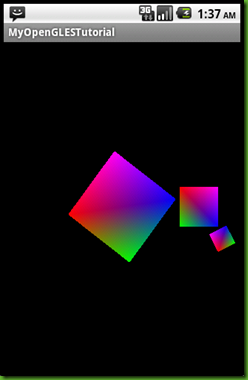
執行結果如下:

沒有留言:
張貼留言
請留言~一起討論吧~